Guía y Primer Taller de Photoshop
Programas de Diseño gráfico
- Inkscape. ...
- Irfanview. ...
- Vector. ...
- Canva. ...
- Adobe Illustrator. ...
- Adobe Photoshop. ...
- Corel Draw.
Photoshop es el nombre popular de un programa informático de edición de imágenes. Su nombre completo es Adobe Photoshop y está desarrollado por la empresa Adobe Systems Incorporated. Funciona en los sistemas operativos Apple Macintosh y Windows.
Photoshop es esencialmente una aplicación de edición de imágenes basada en píxeles, también incluye una cantidad considerable de funciones para ayudarlo a trabajar con gráficos vectoriales y tipos. Un píxel es el punto más pequeño que compone una determinada imagen. Para entenderlo de una forma más simple, lo único que tenemos que hacer es visualizar nuestro monitor o nuestro televisor; estos consiguen mostrar la imagen haciendo una división de todas las imágenes en millones de píxeles.La resolución no es más que el número total de píxeles que formarán la imagen de mapa de bits. A mayor cantidad de píxeles, mayor calidad tendrá la imagen. El número de píxeles asociado a una determinada imagen, depende de cuántos píxeles está usando
Ejemplo: Una imagen que tiene una resolución de 1000 x 1000 píxeles, dará como resultado 1.000.000 píxeles. Para que sea más sencillo de comprender, esto se suele expresar en megapíxeles (MP), de tal manera que 1.000.000 píxeles es igual a 1,0 MP.
Imagen vectorial
Una imagen vectorial es una imagen digital formada por objetos geométricos dependientes (segmentos, polígonos, arcos, muros, etc.), cada uno de ellos definido por atributos matemáticos de forma, de posición, etc. Por ejemplo un círculo de color rojo quedaría definido por la posición de su centro, su radio, el grosor de línea y su color.
TALLER
REALIZAR LOS SIGUIENTES DISEÑOS EN PAINT
Guía y Segundo Taller de Photoshop
Entorno de Photoshop
Photoshop cuenta con herramientas de edición, dibujo, pintura y retoque de imágenes, esta versatilidad la convierte en la aplicación estándar en el mundo del diseño, la publicidad y el arte; permitiendo en pocos pasos y utilizando las herramientas adecuadas, obtendrá imágenes altamente profesionales.
Creación de un nuevo documento en Photoshop
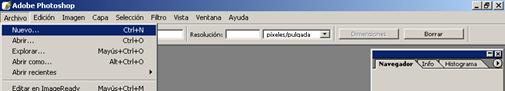
En la Barra de Menú se pincha en Archivo , y luego se selecciona Nuevo o también utilizando el atajo “Control+N”.
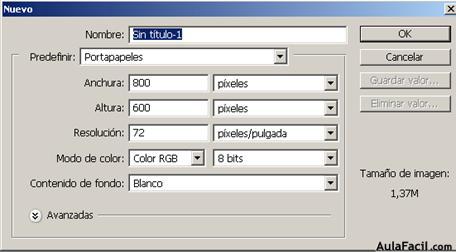
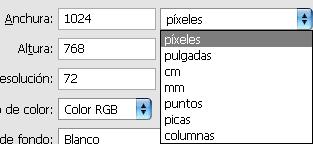
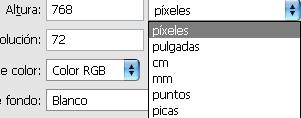
Y te aparecerá una ventana dónde se definen las características del documento que estás apunto de crear.
• Nombre : Aquí pondrás el nombre al documento.
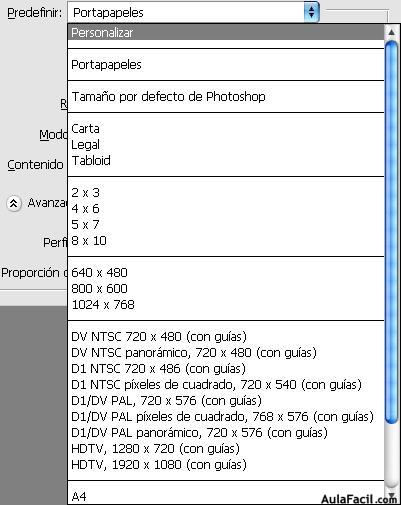
• Predefinir : Podrás elegir tamaños de documentos ya predefinidos (Ejemplo: A4, A3, carta, etc...)
• Anchura : Elige la anchura y además la unidad de medida.
• Altura : Elige la altura del documento y la unidad de medida (automáticamente cambiará a la unidad de medida que hayas elegido en la anchura)
Herramienta Pincel
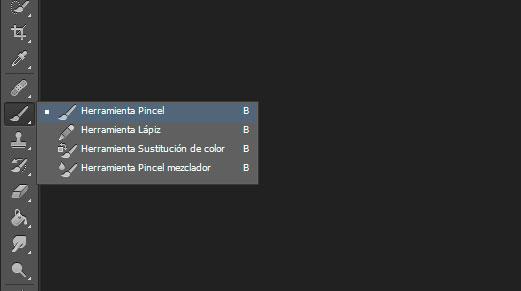
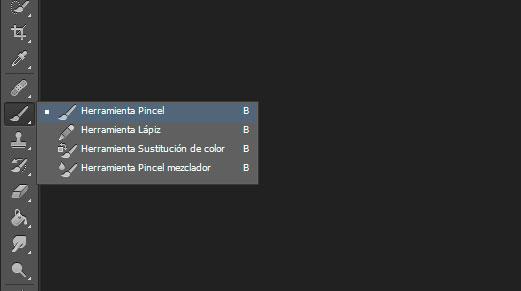
La herramienta pincel la podemos encontrar en la barra de herramientas de Photoshop justo debajo del pincel corrector, está representada por un icono de un pincel y la podemos seleccionar rápidamente si pulsamos la tecla B. Una vez seleccionada, veremos cómo en la parte superior, justo debajo del menú de Photoshop, aparece la barra de opciones de la herramienta pincel.

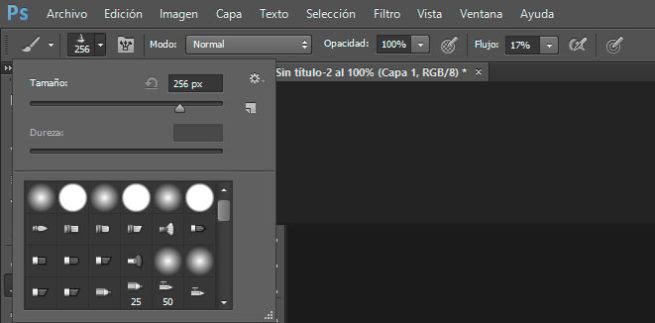
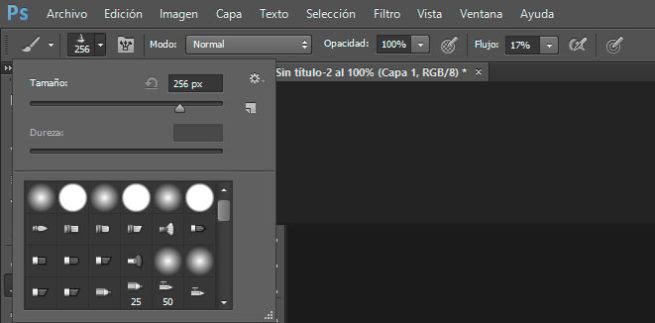
En ella encontramos el selector de pinceles, un desplegable que al hacer clic sobre él nos va a mostrar distintas opciones. Lo primero que nos encontramos es la posibilidad de elegir el tamaño del pincel, que hará que pinte más grueso o más fino, la dureza, que hará que se muestren los bordes más definidos o difuminados y un listado con todos los pinceles disponibles.

Otra de las opciones es el modo de pintura, que nos ofrece las mismas posibilidades que las capas de fusión, la opacidad, que va a hacer que la línea del pincel sea más opaca o transparente y el flujo del trazado. Hemos dejado para el final la opción Conmutar el panel de pinceles, que es el icono que está al lado izquierdo del modo de pintura y representado por un icono con un bote con pinceles. Al abrir esta opción, veremos que desde la parte derecha del lienza se nos muestra una ventana organizada en dos pestañas, Pincel y Ajustes prestablecidos de pinceles.
Herramientas de edición de imágenes
Retoque con la herramienta Tampón de clonar
La herramienta Tampón de clonar  pinta una parte de una imagen sobre otra parte de la misma imagen o sobre otra parte de cualquier documento abierto que tenga el mismo modo de colores. También puede pintar parte de una capa sobre otra capa. La herramienta Tampón de clonar resulta útil para duplicar objetos o eliminar defectos de una imagen.
pinta una parte de una imagen sobre otra parte de la misma imagen o sobre otra parte de cualquier documento abierto que tenga el mismo modo de colores. También puede pintar parte de una capa sobre otra capa. La herramienta Tampón de clonar resulta útil para duplicar objetos o eliminar defectos de una imagen.
También puede utilizar la herramienta Tampón de clonar para pintar contenido en cuadros de animación o de vídeo. Consulte también Clonación del contenido de los cuadros de vídeo y de animación.
Para utilizar la herramienta Tampón de clonar, defina un punto de muestra en el área de la que desea copiar (clonar) los píxeles y pinte en otra, elegir el tamaño del tampón de clonar, pudiendo hacer que cada vez que pulsamos Alt + clic con el botón izquierdo del ratón,
En la Barra de Menú se pincha en Archivo , y luego se selecciona Nuevo o también utilizando el atajo “Control+N”.
Y te aparecerá una ventana dónde se definen las características del documento que estás apunto de crear.
• Nombre : Aquí pondrás el nombre al documento.
• Predefinir : Podrás elegir tamaños de documentos ya predefinidos (Ejemplo: A4, A3, carta, etc...)
• Anchura : Elige la anchura y además la unidad de medida.
• Altura : Elige la altura del documento y la unidad de medida (automáticamente cambiará a la unidad de medida que hayas elegido en la anchura)
La herramienta pincel la podemos encontrar en la barra de herramientas de Photoshop justo debajo del pincel corrector, está representada por un icono de un pincel y la podemos seleccionar rápidamente si pulsamos la tecla B. Una vez seleccionada, veremos cómo en la parte superior, justo debajo del menú de Photoshop, aparece la barra de opciones de la herramienta pincel.

En ella encontramos el selector de pinceles, un desplegable que al hacer clic sobre él nos va a mostrar distintas opciones. Lo primero que nos encontramos es la posibilidad de elegir el tamaño del pincel, que hará que pinte más grueso o más fino, la dureza, que hará que se muestren los bordes más definidos o difuminados y un listado con todos los pinceles disponibles.

Otra de las opciones es el modo de pintura, que nos ofrece las mismas posibilidades que las capas de fusión, la opacidad, que va a hacer que la línea del pincel sea más opaca o transparente y el flujo del trazado. Hemos dejado para el final la opción Conmutar el panel de pinceles, que es el icono que está al lado izquierdo del modo de pintura y representado por un icono con un bote con pinceles. Al abrir esta opción, veremos que desde la parte derecha del lienza se nos muestra una ventana organizada en dos pestañas, Pincel y Ajustes prestablecidos de pinceles.
Herramientas de edición de imágenes
La herramienta Tampón de clonar ![]() pinta una parte de una imagen sobre otra parte de la misma imagen o sobre otra parte de cualquier documento abierto que tenga el mismo modo de colores. También puede pintar parte de una capa sobre otra capa. La herramienta Tampón de clonar resulta útil para duplicar objetos o eliminar defectos de una imagen.
pinta una parte de una imagen sobre otra parte de la misma imagen o sobre otra parte de cualquier documento abierto que tenga el mismo modo de colores. También puede pintar parte de una capa sobre otra capa. La herramienta Tampón de clonar resulta útil para duplicar objetos o eliminar defectos de una imagen.
También puede utilizar la herramienta Tampón de clonar para pintar contenido en cuadros de animación o de vídeo. Consulte también Clonación del contenido de los cuadros de vídeo y de animación.
Para utilizar la herramienta Tampón de clonar, defina un punto de muestra en el área de la que desea copiar (clonar) los píxeles y pinte en otra, elegir el tamaño del tampón de clonar, pudiendo hacer que cada vez que pulsamos Alt + clic con el botón izquierdo del ratón,
El Pincel Corrector Puntual
Herramienta dedo de Photoshop
Básicamente, la herramienta dedo de Photoshop simula un efecto como el que se consigue a pasar el dedo por una pintura que aún no se ha secado. Concretamente, la herramienta dedo coge el color o combinación de colores del punto donde iniciamos su aplicación y el trazado y lo va extendiendo en la dirección que vayamos moviendo el puntero del ratón.
Por lo tanto, la herramienta dedo genera un efecto de arrastre y movimiento sobre los colores de la zona seleccionada en el inicio y se consigue sin soltar el botón izquierdo del ratón hasta que no hayamos finalizado.
















































 La herramienta Varita mágica te permite seleccionar un área coloreada de forma coherente (el cielo de la imagen) sin tener que trazar su contorno. Puedes especificar la gama de colores o tolerancia para la selección de la herramienta Varita mágica.
La herramienta Varita mágica te permite seleccionar un área coloreada de forma coherente (el cielo de la imagen) sin tener que trazar su contorno. Puedes especificar la gama de colores o tolerancia para la selección de la herramienta Varita mágica.





















