Guía y Quinto Taller de Photoshop
herramienta de selección lazo.

La herramienta Lazo resulta útil para dibujar segmentos de forma libre de un borde de selección. Es una herramienta poco precisa a no ser que usemos una tableta.
Para usarla:
- Seleccionamos la herramienta lazo y definimos las opciones.
- Arrastramos el mouse para dibujar una selección.
- Para añadir un borde rectilíneo, mantenemos pulsada la tecla Alt hacemos clic al principio del tramo y al final, manteniendo pulsado el botón del ratón y soltando la tecla, podemos seguir con la selección.
- Para cerrar la seleccion suelte el botón del ratón sin mantener pulsada la tecla Alt.

Cómo utilizar la herramienta lazo poligonal.

La herramienta Lazo poligonal resulta útil para dibujar segmentos de borde rectilíneo de un borde de selección.
Para usarla:
- Seleccionamos la herramienta lazo poligonal
 y definimos las opciones.
y definimos las opciones. - Haga clic en la imagen para definir el punto inicial. Con cada clic se irán sumando segmentos rectilíneos.
- Pulsando la tecla Alt podemos altenar con la herramienta lado para dibujar segmentos a mano alzada.
- Pulsando la tecla Mayús, trazaremos segmentos de 45º.
- Para borrar segmentos recién dibujados, pulsamos Supr.
- Para cerrar la selección, colocamos el puntero en el punto inicial (aparece un circulito) y hacemos clic.
Cómo utilizar la herramienta de lazo magnético.

La herramienta Lazomagnético es especialmente útil para seleccionar rápidamente objetos con bordes complejos en fondos de gran contraste.
Para usarla:
- Seleccionamos la herramienta lazo magnético
 y definimos las opciones si es necesario.
y definimos las opciones si es necesario. - Hacemos un clic inicial y, sin pulsar ningún botón del mouse, lo deplazamos por el borde que queremos seleccionar. Automáticamente irán apareciendo puntos de fijación.
- Si el borde no se ajusta a lo deseado, hacemos un clic para añadir manualmente un punto de fijación.
- Podemos cambiar a las otras herramientas temporalmente así:
- A la herramienta Lazo pulsando Alt y arrastrando con el botón del ratón pulsado.
- A la herramienta Lazo poligonal pulsando Alt y haciendo clic. Si en el siguiente clic no tenemos Alt pulsado, pasaremos de nuevo a Lazo magnético.
- Para cerrar la selección hacemos clic en el punto inicial o hacemos doble clic.
Cómo utilizar las herramientas de selección de Marco

Las herramientas de marco de Photoshop se utilizan para seleccionar rectángulos, elipses y filas y columnas de 1 píxel.
Nota: Por defecto, un borde de selección se arrastra desde su esquina, pero si pulsamos la tecla Alt mientras arrastramos, el borde se genera desde el centro de selección.
Para usarla:

- Seleccionamos una de las herramientas de Marco.
- Especificamos las opciones correspondientes de la selección.
- Para las herramientas Marco rectangular y Marco elíptico, seleccione un estilo en la barra de opciones:
- Normal Determina las proporciones del marco al arrastrar.
- Proporción de píxeles fija Establece una proporción de altura a anchura. Introduzca valores (los decimales son válidos en Photoshop) para la proporción. Por ejemplo, para dibujar unmarco con una anchura que sea dos veces la altura, introduzca 2 para la anchura y 1 para la altura.
- Tamaño fijo Especifica valores fijos para la altura y la anchura del marco. Introduzca los valores de píxeles en números enteros. Recuerde que el número de píxeles necesario para crear una selección de 1 pulgada depende de la resolución de la imagen.
- Para seleccionar con las herramientas Marco rectangular
 o Marco elíptico
o Marco elíptico  , arrastramos sobre el área que deseamos seleccionar.
, arrastramos sobre el área que deseamos seleccionar. - Para seleccioar con la herramienta Fila o Columna única, clicamos en el punto donde queremos que se generen. Sin soltar el botón del ratón, podemos arrastrarla hasta donde queramos.


Nota: Si mantenemos pulsada la tecla Mayús mientras arrastramos, obtendremos un cuadrado o un círculo perfectos.
Para arrastrar un marco desde su centro, mantenga pulsada la tecla Alt.
Cómo utilizar la herramienta varita mágica
 La herramienta Varita mágica te permite seleccionar un área coloreada de forma coherente (el cielo de la imagen) sin tener que trazar su contorno. Puedes especificar la gama de colores o tolerancia para la selección de la herramienta Varita mágica.
La herramienta Varita mágica te permite seleccionar un área coloreada de forma coherente (el cielo de la imagen) sin tener que trazar su contorno. Puedes especificar la gama de colores o tolerancia para la selección de la herramienta Varita mágica.
Para afinar una selección existente, utilizaremos el comando Gama de colores repetidamente para seleccionar un subconjunto de colores. En el apartado siguiente veremos cómo utilizar dicho comando.

Para usarla:
- Seleccione la herramienta Varita mágica

- Especifique una de las opciones de selección en la barra de opciones. El puntero de la herramienta Varita mágica cambia según la opción seleccionada.
Taller
Guía y Sexto Taller de Photoshop
Capa de impacto vs Estilos de capa
Los efectos de capa aseguran que, mediante la adición de la dimensión, la iluminación y la textura, el contenido de una capa visualmente puede unirse o separarse de otras capas.
Por ejemplo, mediante la adición de una sombra a una capa, el contenido de esta capa se coloca visualmente por encima de las capas subyacentes. De este modo, creas profundidad en la imagen.
El efecto de capa que agregas a una capa, se aplica a todo el contenido de la capa.
También tienes la posibilidad de añadir varios efectos a una capa.
Si agregaste varios efectos a una capa, estamos hablando de un estilo de capa.
Así que la diferencia entre una capa de impacto y una capa de estilo, no es más que el número de efectos de capa que se aplican a una capa.
Añadir / Quitar una capa de Impacto
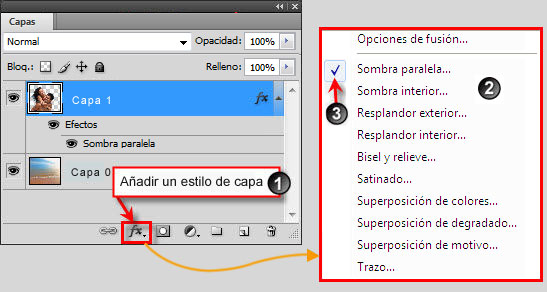
Para agregar un efecto de capa a una capa, selecciona la capa y haz clic en el botón “Añadir un estilo de capa” (1) en la parte inferior del panel “Capas”.
Esto abre un menú desplegable (2) con diferentes efectos de capa. Los efectos de capa, que ya fueron aplicados a una capa, tienen una marca de verificación (3) en este menú desplegable.
Elige un efecto en el menú desplegable, y a continuación, se abrirá el cuadro de diálogo “Estilo de capa”.
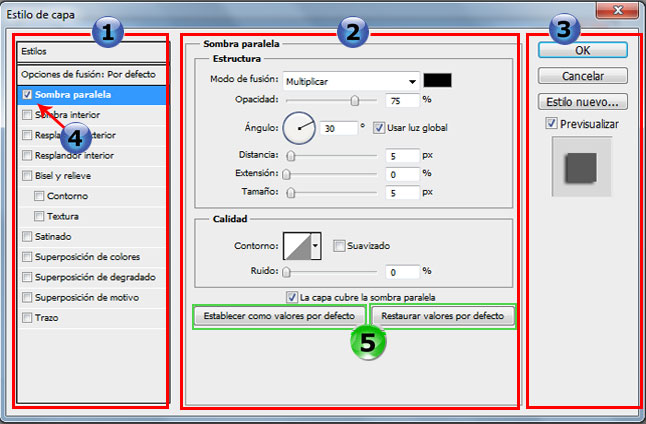
Este cuadro de diálogo se divide en tres partes.
A la izquierda nos encontramos con los diferentes estilos (1), donde puedes ver el efecto que elegiste.
En el centro se encuentran las opciones para el efecto seleccionado en la columna de la izquierda (2).
A la derecha tenemos una serie de botones, además de la casilla de verificación “Vista previa” y un ejemplo (3), todo esto esta muy claro.
Si deseas añadir un segundo efecto sobre el contenido de la capa, selecciónalo en la columna de la izquierda (1). Si deseas agregar un efecto después de que el cuadro de diálogo “Estilo de capa” este cerrado, haz doble clic en la capa en el panel “capas”. Esto abrirá el cuadro de diálogo nuevamente.
En Photoshop CS5 los botones “por defecto” y “Restaurar valores predeterminados” son nuevos (5).
El primero sirve para hacer para aplicar valores por defecto a los ajustes que hiciste en el cuadro de diálogo.
Esto es útil cuando deseas agregar un estilo de capa a varias fotos o capas múltiples. El segundo establecerá los valores por defecto de Photoshop.
 Si deseas quitar un efecto, haz clic en la casilla de verificación para el efecto aplicado haciendo desaparecer la marca (4).
Si deseas quitar un efecto, haz clic en la casilla de verificación para el efecto aplicado haciendo desaparecer la marca (4).
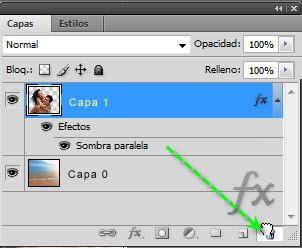
Si deseas quitar un efecto después de cerrar el cuadro de diálogo, haz clic y arrastra el efecto hacia el icono del basurero en la parte inferior del panel “Capas”.
Si deseas eliminar todos los efectos aplicados a la capa, haz clic en la subcapa “Valores”, y arrástrala hasta el icono de la basura en la parte inferior del panel.
Ajuste de la capa de Impacto
Para ajustar un efecto de capa, haz doble clic en la capa en el panel “capas”.
Se abrirá el nuevamente el cuadro de diálogo “Estilo de capa”.
Para discutir todas las opciones para todos los efectos que aparecen aquí necesitaríamos muchísimo tiempo y trabajo que al final no vale la pena.
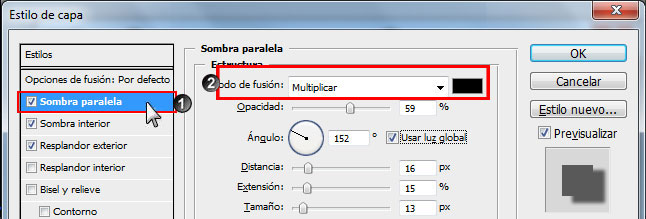
Lo que te puedo decir es que cuando desees modificar las opciones para un efecto, el efecto se debe seleccionar en el cuadro de diálogo. Y con esto quiero decir que debes hacer clic en la columna de la izquierda para que aparezca con un fondo azul (1).
Lo que sí puedo decirte es que, puedes establecer un “modo de fusión” para todos los efectos (2).
Veremos más información sobre los modos de fusión en una lección posterior, pero es sólo para que sepas que dispones de un modo de fusión que puedes escoger para un efecto.
¡Consejo útil!
Si deseas mover una capa de impacto, selecciónala en el recuadro del cuadro de diálogo “Estilo de capa”, haz clic y arrastra la imagen hasta la posición deseada para para alcanzar el efecto.
Copiar y pegar una Capa de Impacto
Si estableciste un efecto de capa y lo aplicaste a una capa, no hay necesidad de realizar todas estas acciones si deseas aplicar el mismo efecto a otra capa.
Ahora usaremos las opciones para copiar y pegar estilos de capa.
Haz clic derecho sobre el estilo de capa que deseas copiar y selecciona “Copiar estilo de capa” en el menú emergente. Haz clic de nuevo en la capa que deseas aplicar el estilo de capa y selecciona “Pegar estilo de capa” en el menú emergente.
Una segunda manera y mucho más rápida es hacer clic en el efecto de la capa con la tecla Alt presionada en el teclado y se arrastrarla sobre la capa en la cual deseas agregarla.
En ambos casos, esto pegará todos los efectos de capa en la nueva capa. Así que si deseas mantener sólo un efecto de capa, arrastra el resto al icono del basurero.
Guardar una capa de impacto
Si pasaste un par de largas horas confusas configurando las opciones para lograr una capa de impacto, podría ser útil guardar todo esto para que más adelante puedas utilizarlo en otras imágenes.
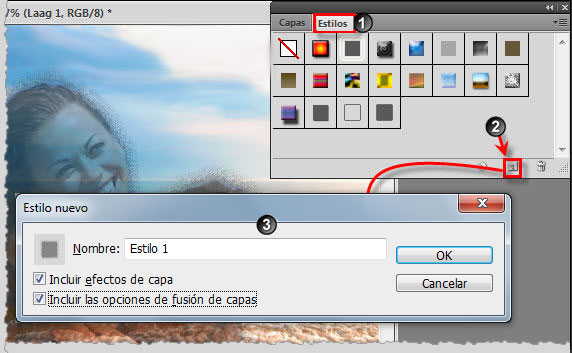
Para guardar una capa de impacto, abre el panel “Estilos” (1).
En la parte inferior del panel “Estilos”, haz clic en el botón “Nuevo estilo” (2).
Esto abre el cuadro de diálogo “Nuevo estilo” (3) en el cual debes darle un nombre y elegir lo que debe ser guardado.
Lo mejor es marcar las dos opciones, ya sea que las necesites o no, no importa.
Haz clic en el botón Aceptar.
Una vez hayas hecho clic en el botón Aceptar, un nuevo icono se añadirá a la lista en el panel “Estilos”.
Si deseas eliminarlo de la lista, haz clic derecho y elige la opción “Elim
- Montajes
- Texto.
- De fondo le agregamos un estilo.
- Medidas de 20 cm de ancho, por 15 cm de altura.
Pasos:
-Crear una archivo nuevo con las medidas mencionadas