Guía y Cuarto Taller de Photoshop
capas de Photoshop
Las capas de Photoshop semejan hojas apiladas de acetato. Puede ver las capas que se encuentran debajo a través de las áreas transparentes de una capa. Si mueve una capa a fin de colocar el contenido en ella, es como si deslizara una hoja de acetato dentro de una pila. Además, si lo desea, tiene la posibilidad de cambiar la opacidad de alguna capa de manera que su contenido sea parcialmente transparente.

Las capas sirven para realizar diversas tareas, entre otras, componer varias imágenes, añadir texto a una imagen o añadir formas de gráficos vectoriales. La aplicación de un estilo de capa facilita la adición de efectos especiales como sombras paralelas o algún tipo de resplandor.
Interfaz de la Ventana de Capas
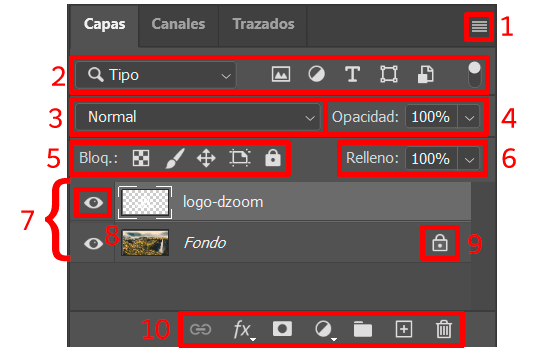
Vamos a ver ahora todas las partes que tiene la ventana de capas para que sepas cómo interpretarla y cómo navegar por ella.

- Menú capa: Tanto pulsando este icono como pulsando el botón derecho del ratón sobre cualquiera de las capas, se desplegará un menú donde podremos encontrar diversas opciones interesantes, como duplicar una capa, crear un grupo de capas, convertir una capa en objeto inteligente o agregarle un estilo de capa, entre otras.
- Filtros de búsqueda de capas: Permite realizar una búsqueda de una capa mediante diversos filtros como el nombre o el tipo de capa. Esta opción tiene sentido cuando estamos trabajando con un número de capas muy elevado.
- Modo de fusión de capa: Como te comentaba antes, las capas de arriba tapan a las capas de abajo y no dejan que se vean. Sin embargo, si le colocamos a esa capa un modo de fusión de esta lista desplegable, se fusionará con la capa inferior de formas diferentes, dependiendo del modo que elijamos.
- Opacidad: Define el nivel de transparencia de la capa. Al 100% la capa será totalmente opaca, es decir, cubrirá por completo cualquier capa que quede por debajo de ella y no la dejará verse. Sin embargo, a medida que vayamos bajando el porcentaje de opacidad la capa se irá haciendo cada vez más transparente, dejando que la capa de debajo se vaya mostrando gradualmente. Si situamos la opacidad al 0%, la capa será invisible.
- Bloqueo de la capa: Estos iconos nos van a permitir bloquear ciertas funciones de la capa para que no la afectemos sin querer, así la podremos proteger de cualquier descuido. Podemos bloquear sus zonas transparentes, sus píxeles, su posición, su colocación en la mesa de trabajo o, finalmente, bloquearla completamente.
- Relleno: Puede que si has probado a bajar este deslizador te parezca que hace exactamente lo mismo que el de Opacidad. Y sí, si la capa no tiene ningún efecto aplicado efectivamente hará lo mismo, ir haciendo gradualmente la capa más transparente. Sin embargo, así como el deslizador de opacidad hace transparente toda la capa por igual, el deslizador de relleno tan solo hace transparente el elemento de origen de la capa, dejando intacto cualquier efecto que hayamos aplicado en ella mediante los estilos de capa (después veremos lo que son).
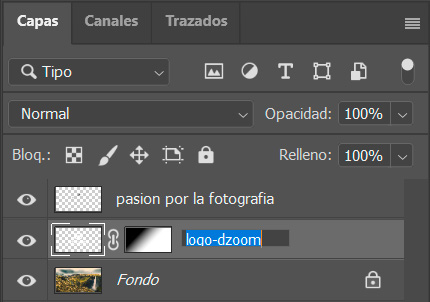
- Capas: Debajo de todos estos desplegables e iconos que acabamos de ver encontraremos la lista de capas del archivo. Se mostrará una miniatura con el contenido de la capa, a continuación una miniatura de la máscara de capa (si la hay) y después el nombre de la capa. Haciendo doble clic sobre el nombre de la capa podremos renombrarla.

- Visibilidad de la capa: Se muestra un icono en forma de ojo a la izquierda de cada capa. Éste indica que la capa es visible y, por tanto, se verá si está por encima de las demás o si las capas de encima de ella tienen transparencia. Se puede desactivar la visibilidad de una capa (o grupo de capas) haciendo clic en este ojo, de modo que se oculte. Al volver a hacer clic sobre el cuadrado vacío, volverá a aparecer el ojo y la capa será visible de nuevo.
- Indicador de capa bloqueada: Si bloqueamos una capa se mostrará a su derecha este icono en forma de candado. Para desbloquear una capa deberás pulsar el icono que la está bloqueando. También podrás desbloquearla haciendo doble clic sobre ella si es la capa Fondo, como te comentaba antes.