Guía y Sexto Taller de Photosh
Estilos de capa
Los efectos de capa aseguran que, mediante la adición de la dimensión, la iluminación y la textura, el contenido de una capa visualmente puede unirse o separarse de otras capas.
Por ejemplo, mediante la adición de una sombra a una capa, el contenido de esta capa se coloca visualmente por encima de las capas subyacentes. De este modo, creas profundidad en la imagen.
El efecto de capa que agregas a una capa, se aplica a todo el contenido de la capa.
También tienes la posibilidad de añadir varios efectos a una capa.
Si agregaste varios efectos a una capa, estamos hablando de un estilo de capa.
Así que la diferencia entre una capa de impacto y una capa de estilo, no es más que el número de efectos de capa que se aplican a una capa.
Qué son los estilos de capa de Photoshop y cómo utilizarlos para realizar efectos rápidos sobre elementos gráficos en Photoshop.
En anteriores artículos habíamos explicado lo que son las capas de Photoshop, indispensables de manejar bien el programa, y algunas de las acciones típicas que se realizan con ellas.
Qué son los estilos de capa
Los estilos de capa son una utilidad para aplicar efectos rápidos y personalizables a elementos de una imagen. A golpe de ratón podemos conseguir algunos efectos típicamente utilizados en composiciones gráficas, como sombras o resplandores, sin tener que complicarnos con procedimientos o trabajos que requieran de varios pasos. Además, lo bueno de los estilos de capa es que se aplican dinámicamente a las capas, de modo que, si la capa cambia, el estilo se adapta dinámicamente al nuevo formato de la capa.Antes de existir los estilos de capa para hacer una sombra, por poner un ejemplo, teníamos que realizar una serie de pasos como realizar una selección del área visible de una capa, calar o desvanecer la selección, pintar de negro en una nueva capa por debajo del elemento a sombrear y finalmente ajustar la transparencia deseada para la sombra. Todos estos pasos ahora se resumen en uno único que es el estilo de capa sombra. Además, si en cualquier momento cambia la capa sobre la que se ha aplicado el estilo, la sombra cambiará también automáticamente, siendo que antes de los estilos de capa, tendríamos que volver a hacer todos los pasos para generar la sombra, cada vez que cambiase la capa a sombrear.
Antes de existir los estilos de capa para hacer una sombra, por poner un ejemplo, teníamos que realizar una serie de pasos como realizar una selección del área visible de una capa, calar o desvanecer la selección, pintar de negro en una nueva capa por debajo del elemento a sombrear y finalmente ajustar la transparencia deseada para la sombra. Todos estos pasos ahora se resumen en uno único que es el estilo de capa sombra. Además, si en cualquier momento cambia la capa sobre la que se ha aplicado el estilo, la sombra cambiará también automáticamente, siendo que antes de los estilos de capa, tendríamos que volver a hacer todos los pasos para generar la sombra, cada vez que cambiase la capa a sombrear.
Cómo aplicar un estilo de capa
Cuando tenemos una capa creada, podemos acceder al cuadro de diálogo para crear estilos de capa haciendo un doble clic sobre la capa que se quiere aplicar el estilo, en la ventana de capas. Esto nos abrirá una ventana que contiene un listado de estilos, que podemos seleccionar por medio de unos checkbox y donde además podemos configurar cada uno de estos estilos.El menú de estilos de capa también se puede acceder primero seleccionando la capa sobre la que queremos crear estilos y luego activando el estilo de capa deseado a través del menú "Capa - Estilos de capa - El nombre del estilo de capa a aplicar o configurar".
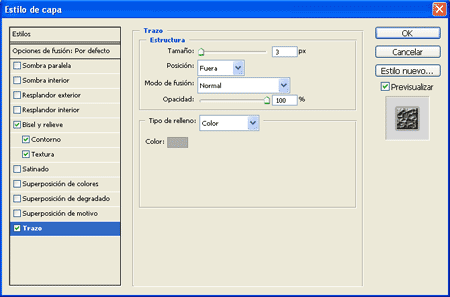
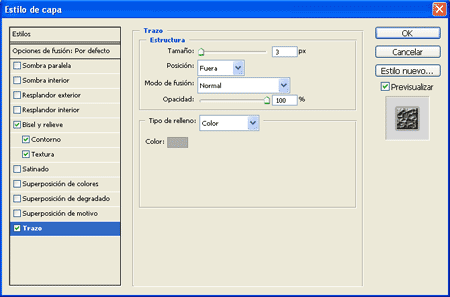
Nota: Los estilos de capa sólo se pueden crear sobre capas, en principio a la capa especial "fondo" no se le pueden aplicar estilos de capa.En la ventana de estilos de capa, se pueden seleccionar uno o varios estilos y haciendo clic con el ratón en cada uno de los diferentes items, se accede a un formulario donde se pueden configurar distintos parámetros para cada estilo. Se puede ver en la siguiente imagen la ventana de estilos de capa.

Podemos hacer nuestras propias pruebas creando una capa con cualquier contenido, pintando un área seleccionada o creando una capa de texto y accediendo como se ha dicho a los estilos de capa. Luego sugiero hacer cambios sobre la capa (pintando otras áreas o escribiendo nuevo texto) y veremos que los estilos se adaptan al nuevo contenido de la capa.
El menú de estilos de capa también se puede acceder primero seleccionando la capa sobre la que queremos crear estilos y luego activando el estilo de capa deseado a través del menú "Capa - Estilos de capa - El nombre del estilo de capa a aplicar o configurar".
En la ventana de estilos de capa, se pueden seleccionar uno o varios estilos y haciendo clic con el ratón en cada uno de los diferentes items, se accede a un formulario donde se pueden configurar distintos parámetros para cada estilo. Se puede ver en la siguiente imagen la ventana de estilos de capa.

Podemos hacer nuestras propias pruebas creando una capa con cualquier contenido, pintando un área seleccionada o creando una capa de texto y accediendo como se ha dicho a los estilos de capa. Luego sugiero hacer cambios sobre la capa (pintando otras áreas o escribiendo nuevo texto) y veremos que los estilos se adaptan al nuevo contenido de la capa.
Editar un estilo de capa
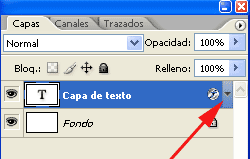
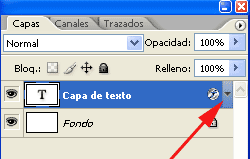
Una vez creado un estilo de capa se puede editar en cualquier momento, para cambiar las propiedades de cada uno de los estilos aplicados (por ejemplo para cambiar la transparencia a una sombra, o la grosura de un trazo). Para ello podemos acceder también de dos modos, a través de la ventana de capas o bien a través del menú "capa - Estilos de capa". Lo más común es utilizar la ventana de capas como explicaremos ahora.En la siguiente imagen podemos ver cómo aparece una flecha, sobre la capa en la que hemos creado el estilo, en la ventana de capas.

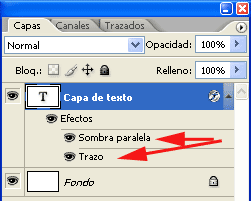
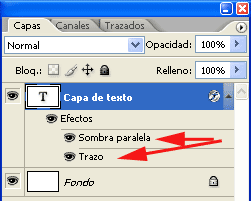
Al pulsar la flecha de la capa, se puede ver el un listado de los estilos que se han aplicado a esta capa. Con un doble clic en el estilo de la capa se puede acceder a la ventana de estilos de capa, viendo directamente el formulario de personalización del estilo sobre el que se ha hecho doble clic.

En la siguiente imagen podemos ver cómo aparece una flecha, sobre la capa en la que hemos creado el estilo, en la ventana de capas.

Al pulsar la flecha de la capa, se puede ver el un listado de los estilos que se han aplicado a esta capa. Con un doble clic en el estilo de la capa se puede acceder a la ventana de estilos de capa, viendo directamente el formulario de personalización del estilo sobre el que se ha hecho doble clic.

Copiar estilo de capa
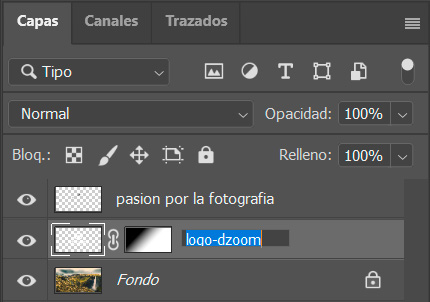
A veces tenemos necesidad de aplicar el mismo estilo de capa a dos capas distintas. Podemos haber aplicado el estilo en una capa y luego copiarlo a otra. Esto se hace con un clic con el botón derecho sobre la capa y seleccionando la opción "Copiar estilo de capa".Luego podemos pegar ese estilo de capa en cualquier otra con el botón derecho del ratón sobre la capa y seleccionando "Pegar estilo de capa". Con esto ambas capas tendrán los mismos estilos de capa.
Los estilos de capa, como hemos visto en este artículo de Photoshop publicado en desarrolloweb.com, son muy fáciles de utilizar y configurar conforme a nuestras necesidades, para hacer efectos útiles y atractivos visualmente sin necesidad de esfuerzos ni conocimientos.
Luego podemos pegar ese estilo de capa en cualquier otra con el botón derecho del ratón sobre la capa y seleccionando "Pegar estilo de capa". Con esto ambas capas tendrán los mismos estilos de capa.
Los estilos de capa, como hemos visto en este artículo de Photoshop publicado en desarrolloweb.com, son muy fáciles de utilizar y configurar conforme a nuestras necesidades, para hacer efectos útiles y atractivos visualmente sin necesidad de esfuerzos ni conocimientos.




























 La herramienta Varita mágica te permite seleccionar un área coloreada de forma coherente (el cielo de la imagen) sin tener que trazar su contorno. Puedes especificar la gama de colores o tolerancia para la selección de la herramienta Varita mágica.
La herramienta Varita mágica te permite seleccionar un área coloreada de forma coherente (el cielo de la imagen) sin tener que trazar su contorno. Puedes especificar la gama de colores o tolerancia para la selección de la herramienta Varita mágica.





















